Table of contents
- What is JavaScript?
- JavaScript is an object-oriented programming language commonly used to create interactive web applications, JavaScript is a dynamic programming language and it is also used for game development, web development and lot more. It allows you to implement dynamic features on web page that cannot be done with only HTML and CSS, and these days JavaScript do a lot more than that now it is also used for the backend development.
- With this article we will cover some important concept of JavaScript which asked frequently by the interviewers, and in this article, many concept are directly refers from the MDN docs because MDN is the best source of information for us developers.
- So let's start -
- Scope
- How JavaScript is Single Threaded Language?
- Call Stack
- Hoisting
What is JavaScript?
JavaScript is an object-oriented programming language commonly used to create interactive web applications, JavaScript is a dynamic programming language and it is also used for game development, web development and lot more. It allows you to implement dynamic features on web page that cannot be done with only HTML and CSS, and these days JavaScript do a lot more than that now it is also used for the backend development.
With this article we will cover some important concept of JavaScript which asked frequently by the interviewers, and in this article, many concept are directly refers from the MDN docs because MDN is the best source of information for us developers.
So let's start -
Scope
The scope is the current context of execution in which values and expressions are "visible" or can be referenced. If a variable or expression is not in the current scope, it will not be available for use. Scopes can also be layered in a hierarchy, so that child scopes have access to parent scopes, but not vice versa.
JavaScript has mainly three types of scope :
Global Scope
Function / Local Scope
Block Scope
Global Scope :
Variables declared Globally/Outside Of Function have Global Scope. Variables which are declared global can be accessed from anywhere in a JavaScript program. Variable declared with
var,let,constare quite similar when declare outside a block.
var carName = "TATA"; //Global Scope
let bikeName = "Yamaha"; //Global Scope
const planeName = "Boeing"; //Global Scope
function car() {
console.log(carName);
}
car();
// TATA
As we can see in the above example carName, bikeName and planeName are declared as var, let and const simultaneously, and in the function car we have the access of them and can print it via console.log(); function.
Let's access all of them in below
function transport() {
console.log(carName);
console.log(bikeName);
console.log(planeName);
}
transport();
// TATA
// Yamaha
// Boeing
Function / Local Scope :
Variables defined inside a function are known as function scope and can not be accessible from the outside of the function. Their scope is inside the curly braces of a function.
function greet() {
let msg = "Hello World"; // Functional/local scope
console.log(msg);
}
greet();
// Hello World
Block Scope :
This scope restricts the variable that is declared inside a specific block, from access by the outside of the block. The let & const keyword facilitates the variables to be block scoped.
Before ES6, JavaScript has only Global Scope and Functional Scope, ES6 introduced two more important new JavaScript keyword let and const. These two keyword provide Blocke Scope in JavaScript.
Variable declare inside the curly braces cannot be accessed from outside of the block.
{
let x = "Ram";
const y = "Laxman";
}
console.log(x);
console.log(y);
// ReferenceError: x is not defined
// ReferenceError: y is not defined
NOTE : On the other hand
vardeclaration is Global even if it is inside the curly braces.
{
var x = "Ram";
}
console.log(x);
// Ram
How JavaScript is Single Threaded Language?
JavaScript is a single-threaded language, which means it has only one call stack that is used to execute the program. JavaScript engine runs on a V8 engine that has a memory heap and a call stack. To put it in example, let's see a code here
const one = () => {
const two = () => {
return "Hello";
};
two();
};
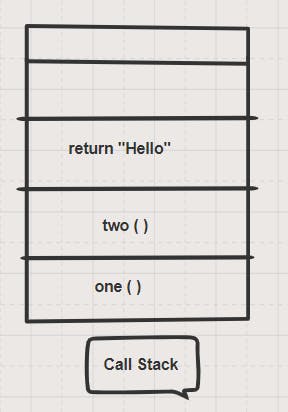
For the above code lets see what happened under the call stack

Because JavaScript is a single threaded language it has only one call stack. Whatever is on the top of the call stack will execute first. It follows LIFO mechanism.
As we see above briefly about call stack in single threaded example now lets dive deep inside the Call Stack -
Call Stack
A call stack is a mechanism for an interpreter (like the JavaScript interpreter in a web browser) to keep track of its place in a script that calls multiple functions — what function is currently being run and what functions are called from within that function, and so on..
It is like a real stack in data structures where data can be pushed and popped and follows the Last In First Out (LIFO) principle.

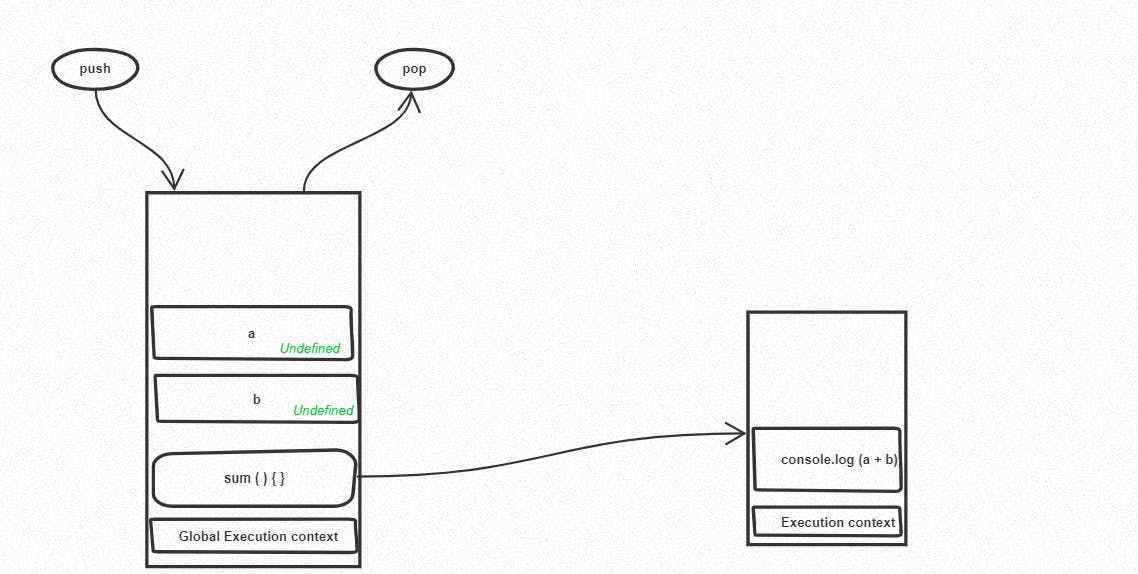
The steps above illustration follows are -
Step 1 :
When the code loads in memory, the global execution context gets pushed in the stack.
Step 2 :
The sum() function gets called, and the execution context of sum() gets pushed into the stack.
Step 3 :
Now let a gets pushed into the stack and declare undefined
step 4 :
Now let b gets pushed into the stack and declare undefined
Step 5 :
After reaching to the top of the stack it starts executing and assigning the values to the variable of the top of the stack and a = 5 has been assigned. Once the execution has complete, JS engine pops it out of the stack and continues the execution of of the other codes stored in the stack
Step 6 :
After that b = 4 will be assigned.Once the execution has complete, JS engine pops it out of the stack and continues the execution of of the other codes stored in the stack
Step 7 :
Now in the call stack there is a function so for that function, another execution context comes into the action along with the call stack which now store the command of this function and start executing it.
Step 8 :
As soon as last function has executed all of its code, it is automatically removed from the call stack and stack is empty again
Hoisting
JavaScript Hoisting refers to the process whereby the interpreter appears to move the declaration of functions, variables or classes to the top of their scope, prior to execution of the code.
In JavaScript, Hoisting is the default behaviour of moving all the declarations at the top of the scope before code execution. Basically, it gives us an advantage that no matter where functions and variables are declared, they are moved to the top of their scope regardless of whether their scope is global or local.

Note: In hoisting, though it seems that the declaration has moved up in the program, the actual thing that happens is that the function and variable declarations are added to memory during the compile phase.
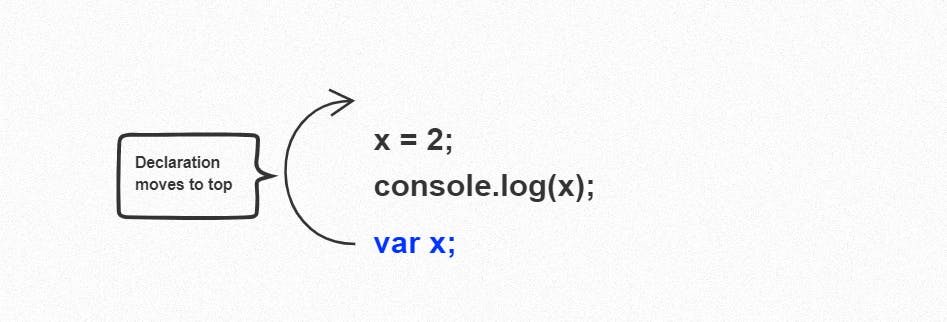
Variable Hoisting
In terms of variables and constants, keywordvaris hoisted andletandconstdoes not allow hoisting.
a = 5;
console.log(a);
var a;
// 5
Function Hoisting
A function can be called before declaring it. For example,
greet();
function greet() {
console.log("Hi, there.");
}
// Hi, there